728x90
반응형

element.classList.add("추가하고자하는 클래스명");
HTML
<body>
<h1 class="a">Hello</h1>
<script src="./src/index.js"></script>
</body>
자바스크립트
const a = document.querySelector(".a");
function clickThis(){
a.innerHTML = "글자색이 변경되었습니다.";
a.classList.add("b");
}
a.addEventListener("click", clickThis);
CSS
body {
background-color: rgb(247, 217, 253);
}
h1 {
color: white;
}
.a {
color: rgb(67, 35, 211);
cursor: pointer;
}
.b {
color: rgb(255, 136, 0);
}
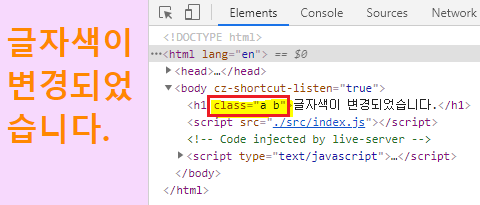
결과
- 처음에는 class명이 a만 존재

- 한번 클릭 후에는 클래스명이 b도 추가되었고 동시에 설정해두었던 텍스트와 색상이 변경됨

가독성을 위해서 변경할 클래스를 따로 변수를 만들어서 저장하는 방법도 있음
const a = document.querySelector(".a");
const CALSS = "b";
function clickThis(){
a.innerHTML = "글자색이 변경되었습니다.";
a.classList.add(CALSS);
}
a.addEventListener("click", clickThis);728x90
반응형
'Coding With Jina > JavaScript' 카테고리의 다른 글
| [자바스크립트] 크리스마스까지 남은 시간 계산하기 (1) | 2021.01.16 |
|---|---|
| [자바스크립트] classList.add/remove/contains / toggle (0) | 2021.01.14 |
| [자바스크립트] init()함수는 왜 사용할까? (0) | 2021.01.14 |
| [자바스크립트] 이벤트 핸들러(event handler)와 이벤트 리스너(event listener) 차이점과 종류 (0) | 2021.01.14 |
| [자바스크립트] 이벤트리스너를 이용한 마우스오버 함수 (0) | 2021.01.14 |



