728x90
반응형

1) JSON
- JavaScript Object Notation의 약자
- 주로 웹서버와의 데이터를 교환할 때 사용됨
2) JSON.stringify( ) 메소드
- JSON.stringify(value)
- 인수로 전달받은 자바스크립트 객체를 문자열로 변환하여 반환
- JSON 객체를 String 객체로 변환
- value에는 변환할 자바스크립트 객체를 전달
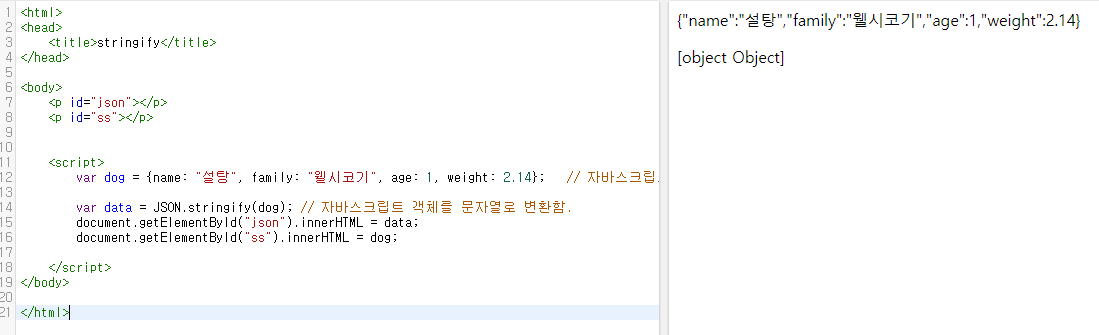
<body>
<p id="json"></p>
<p id="ss"></p>
<script>
var dog = {name: "설탕", family: "웰시코기", age: 1, weight: 2.14}; // 자바스크립트 객체
var data = JSON.stringify(dog); // 자바스크립트 객체를 문자열로 변환함.
//결과를 출력해보면 data는 안에 정보가 출력되지만 dog는 객체로만 표기됨
document.getElementById("json").innerHTML = data;
document.getElementById("ss").innerHTML = dog;
</script>
</body>
3) JSON.parse( ) 메소드
- JSON.parse(text)
- 인수로 전달받은 문자열을 자바스크립트 객체로 변환하여 반환
- string 객체를 JSON 객체로 변환
- text에는 변환할 문자열을 전달
- JSON.parse()에서 data 변환시, string객체를 변환하는게 아니면 에러메세지가 발생(unexpected token o)
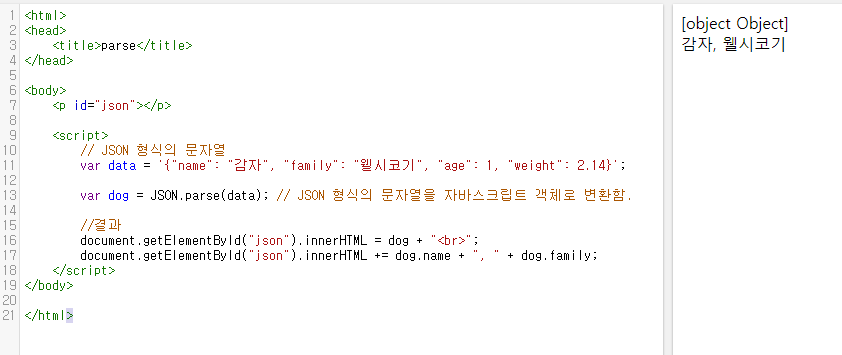
<body>
<p id="json"></p>
<script>
// JSON 형식의 문자열
var data = '{"name": "감자", "family": "웰시코기", "age": 1, "weight": 2.14}';
var dog = JSON.parse(data); // JSON 형식의 문자열을 자바스크립트 객체로 변환함.
//결과
document.getElementById("json").innerHTML = dog + "<br>";
document.getElementById("json").innerHTML += dog.name + ", " + dog.family;
</script>
</body>
[출처]
728x90
반응형
'Coding With Jina > JavaScript' 카테고리의 다른 글
| [자바스크립트] Event.target (0) | 2021.01.29 |
|---|---|
| [자바스크립트] Array(배열) 객체의 메서드 forEach (0) | 2021.01.27 |
| [자바스크립트] input에 쓴 text 출력하기 - 로직 (todolist 전단계) (0) | 2021.01.27 |
| [자바스크립트] NaN인지 아닌지 테스트할때 - isNaN () (0) | 2021.01.20 |
| [자바스크립트] 함수에서 여러개의 값을 리턴하고 싶을때 (0) | 2021.01.20 |



