728x90
반응형

★ 설치방법은 여기로!
=> https://coding-with-jina.tistory.com/159
[React Bootstarp] 리액트 부트스트랩 설치하기
1. 먼저 새 프로젝트 하나를 생성해주기 2. 구글에 react bootstrap 이라고 검색해서 나오는 사이트에 들어간다(https://react-bootstrap.github.io/) 3. 사이트 가운데 있는 Get started 클릭 4. 가운데 npm i..
coding-with-jina.tistory.com
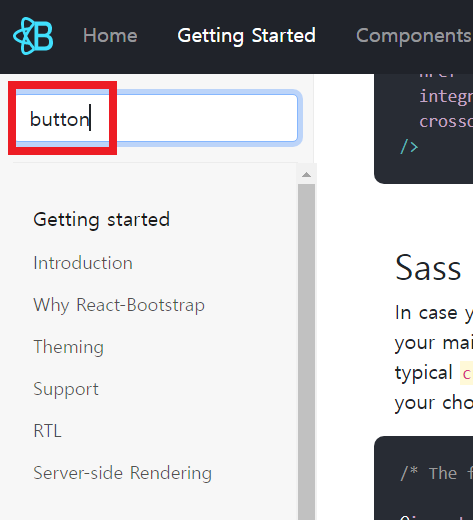
1. 리액트부트스트랩(https://react-bootstrap.netlify.app/components/buttons/#buttons) 사이트
오른쪽 검색창에 찾고자하는 태그를 검색하기

2. 검색한 태그 중에서 마음에 드는 디자인의 소스를 복사

3. app.js 에서 원하는 위치에 복붙

4. 그리고 꼭 해야하는 것!
복사붙여넣기할 때 대문자로 시작하는 컴포넌트이름은 상단에 import 해와야 함.
import {Button} from 'react-bootstrap'※ 만일 대문자가 여러개라면 이런식으로 콤마 뒤에 이어붙이기
import {Button, Navbar, Container, Nav} from 'react-bootstrap'
5. 끝!

728x90
반응형
'Coding With Jina > Bootstrap' 카테고리의 다른 글
| [React Bootstarp] 리액트 부트스트랩 설치하기 (0) | 2022.05.18 |
|---|---|
| [Bootstrap] 부트스트랩 설치 시작하기 및 사용법(CDN방식) (0) | 2022.01.18 |

