
Prettier - Code fomatter
: Visual Studio Code 툴에서 포맷시 코드를 예쁘게 정리해주는 확장 프로그램
1. Visual Studio Code 기본 설치 된 후에 설치할것
2. 방법 1) Visual Studio Code에서 Ctrl+Shift+X키 눌러서 검색창에 Prettier 검색하고 install
방법 2) 왼쪽에 있는 확장 버튼 눌러서 Prettier 검색하고 install


3. Installing이 끝나면 disable을 enable 확인 후 reload 하기
(그냥 vsc 프로그램 종료시켰다가 다시 켜기)

4. 왼쪽 아래 톱니바퀴모양(옵션)을 누르고 Settings(설정)에서
editor format on save를 검색 후 해당 칸에 체크를 눌러 활성화


8. Settings에서 json을 검색하고
9. 아래 사진처럼 Launch와 Schemas에 있는 settings.json에서 편집 클릭
(한글패치가 안되어 있다면 Edit in settings.json 클릭)


10. "editor.formatOnSave": true 가 되어있는지 확인 후 아무것도 건들지 말고 저장도 하지말고 나올것
(Launch와 Schemas 두 개 모두 확인)


11. 그래도 안되면 Visual Studio Code를 껐다 킨 후 다시 8번부터 확인해보기
12. 마지막으로 노마드코더 니꼬쌤 유튜브 영상보고 html, javascript 등 알려주는 거 따라해보면서
prettier 적용이 됐는지 확인하기(2:16부터 보면 됨)
https://www.youtube.com/watch?v=ya78lQi5vVI&t=3s
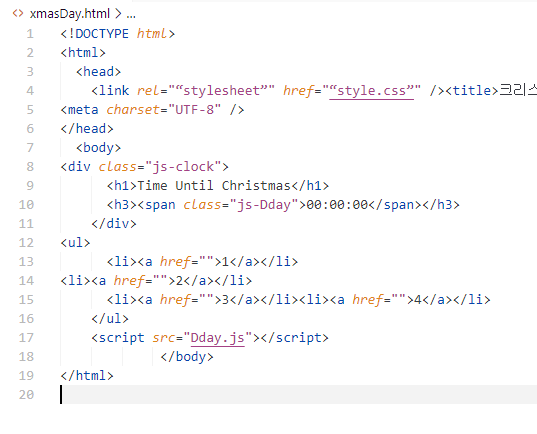
13. 일부러 좀 들쭉날쭉하게 만든 코드

14. 저장하고 나서 확인하면

아주 예쁘게 정리된다!
'Coding With Jina > TOOLS' 카테고리의 다른 글
| [VSCode] console.log 단축키 추가하기 (0) | 2024.05.08 |
|---|---|
| [VSCode] 비주얼 스튜디오 설치 후 크롬 실행 안될때 / Live Sever 설치방법 (0) | 2022.01.11 |
| [Repl] 온라인 컴파일러 Repl 사용법 (0) | 2020.05.11 |
| [VSCode] Visual Studio Code 기본 사용법 및 단축키 (0) | 2020.05.07 |
| [VSCode] Visual Studio Code 비주얼스튜디오코드 설치 가이드 (0) | 2020.05.07 |



