728x90
반응형

백준 11021번 Node.js(자바스크립트) 풀이
❓ 문제
두 정수 A와 B를 입력받은 다음, A+B를 출력하는 프로그램을 작성하시오.
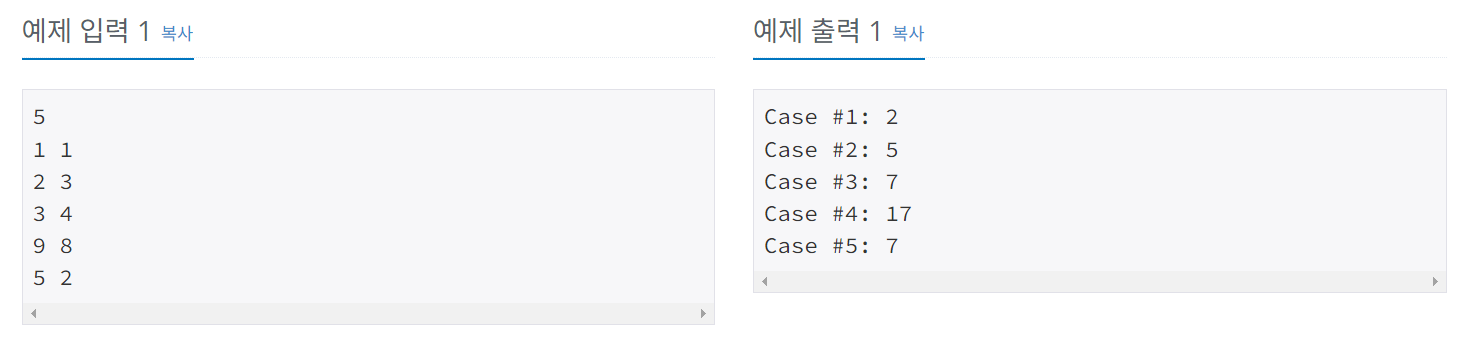
💻 입력
첫째 줄에 테스트 케이스의 개수 T가 주어진다.
각 테스트 케이스는 한 줄로 이루어져 있으며, 각 줄에 A와 B가 주어진다. (0 < A, B < 10)
📈 출력
각 테스트 케이스마다 "Case #x: "를 출력한 다음, A+B를 출력한다. 테스트 케이스 번호는 1부터 시작한다.

반응형
👩🏻 내가 제출한 코드
const input = require("fs").readFileSync("text.txt").toString().trim().split("\n");
const T = input.shift();
const cleanInput = input.map(str=> str.split("\r").join(""));
const testCase = cleanInput.flatMap(str => str.split(/[ ]+/).map(Number));
const result = [];
for(let i=0; i<T; i++){
result.push("Case #"+(i+1)+": "+(testCase[2*i]+testCase[(2*i)+1]));
}
console.log(result.join("\n"));
👩🏻💻 풀이
const cleanInput = input.map(str=> str.split("\r").join(""));
// [ '1 1', '2 3', '3 4', '9 8', '5 2' ]
const testCase = cleanInput.flatMap(str => str.split(/[ ]+/).map(Number));>> split( ) 함수안에 정규표현식을 사용한 이유는 cleanInput의 요소가 연속된 공백을 처리하기 위해서
🤓문제 풀면서 느꼈던 점이나 고민했던 점
split( ) 함수를 사용할때 구분자나 정규식을 사용하는 기준이 궁금하다.
split(" ")의 동작
: split(" ")은 단일 공백 문자를 기준으로 문자열을 분할.
따라서, 공백이 여러 개 연속으로 있는 경우, 그 사이의 빈 문자열도 배열의 요소로 포함
"1 2 3".split(" ")
// 결과: ["1", "", "2", "", "3"]
split(/[ ]+/)의 동작
: /[ ]+/는 하나 이상의 연속된 공백을 하나의 구분자로 처리.
따라서, 공백이 여러 개 연속으로 있는 경우에도 빈 문자열이 결과 배열에 포함되지 않음.
"1 2 3".split(/[ ]+/)
// 결과: ["1", "2", "3"]
🔗문제 링크
https://www.acmicpc.net/problem/11021
728x90
반응형
'Coding With Jina > Coding Test' 카테고리의 다른 글
| [코딩테스트] 백준 10953번 Node.js(자바스크립트) 풀이 (0) | 2024.05.24 |
|---|---|
| [코딩테스트] 백준 10952번 Node.js(자바스크립트) 풀이 (0) | 2024.05.23 |
| [코딩테스트] 백준 10951번 Node.js(자바스크립트) 풀이 (0) | 2024.05.23 |
| 백준 10950번 Node.js(자바스크립트) 풀이 (0) | 2024.05.23 |
| [알고리즘] 그리디 알고리즘(Greedy Algorithm) (0) | 2024.05.15 |



