728x90
반응형

◆ 자바스크립트
→ 원래는 input을 이용하여 입력값을 받아보려고 했으나 form 태그를 이용해야해서 그냥 prompt로 받음
→ n : 사용자가 입력하는 숫자이자 i가 반복되는 횟수의 숫자
→ nFact : 결과값(어짜피 곱하는 거기때문에 기본값 1로 지정)
→ i : 반복되는 곱해지는 숫자
팩토리얼은 n까지 1씩 증가하여 반복되는 숫자를 모두 곱하는 것이고
여기서는 i=2부터 시작하기때문에 i는 2부터 n까지 반복되어 증가하는 숫자를 뜻함
var n = prompt("숫자를 입력해보세요!");
var nFact = 1; //1을 기본값으로 지정
var i =2; //1!=1이므로 i는 2부터 시작
while(i<=n){ //i는 n까지 반복
nFact *= i; //nFact = nFact*i 와 같은 뜻
i++; //다 하고나서 i가 1씩 증가
//n보다 작거나 같아질때까지 while 문을 반복시킨다.
}
document.write("<br>");
document.write("<h1> 결과값 : "+ n + "!=" + nFact+"</h1>");
◆ 전체
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while문을 이용한 팩토리얼 계산기</title>
<style>
h1{
text-align: center;
}
</style>
</head>
<body>
<h1>팩토리얼 계산기</h1>
<script>
var n = prompt("숫자를 입력해보세요!");
var nFact = 1; //1을 기본값으로 지정
var i =2; //1!=1이므로 i는 2부터 시작
while(i<=n){ //i는 n까지 반복
nFact *= i; //nFact = nFact*i 와 같은 뜻
i++; //다 하고나서 i가 1씩 증가
//n보다 작거나 같아질때까지 while 문을 반복시킨다.
}
document.write("<br>");
document.write("<h1> 결과값 : "+ n + "!=" + nFact+"</h1>");
</script>
</body>
</html>
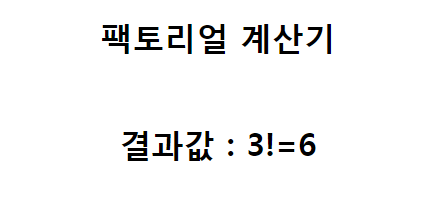
◆ 결과

숫자를 입력 후 확인을 누르면↓

728x90
반응형
'Coding With Jina > JavaScript' 카테고리의 다른 글
| [자바스크립트] 문자열 FONTCOLOR () 메서드 (0) | 2020.11.29 |
|---|---|
| [1분코딩] 자바스크립트 기초 - 객체 (0) | 2020.11.26 |
| [자바스크립트] for 문을 이용한 구구단 만들기 (2) | 2020.11.25 |
| [1분코딩] 자바스크립트 기초 - 변수 (0) | 2020.11.17 |
| [1분코딩] 자바스크립트 기초 - 함수와 return (0) | 2020.11.11 |



