728x90
반응형

[do it 웹 프로그래밍을 위한 자바스크립트 기본편]에 나와 있는 예제를
따라하거나 주제만 따오고 응용해서 해보고 있다. 이번 5의 배수는 조금 응용해서 해보려고 한다.
원래는 에러나서 못했던 문제인데 해결하고 추가적으로 css랑 기능을 더 추가함
◆ 기능
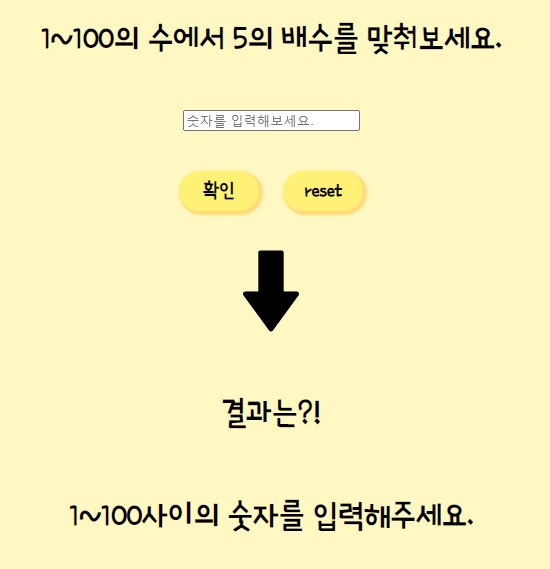
① 빈칸으로 확인을 누르거나 1~100 이외의 숫자를 입력하면 경고문구가 뜸
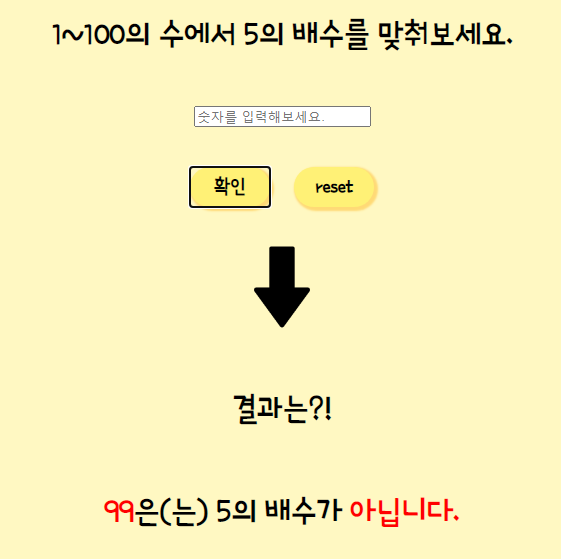
② 1~100 사이의 숫자를 입력하면 5의 배수인지 아닌지 알려줌
③ reset 버튼을 누르면 입력값과 결과값이 초기화됨
④ 조건에 따른 숫자와 문자의 색이 바뀜
⑤ 확인 버튼을 누르면 입력창에 입력된 숫자는 초기화되고 결과값만 출력됨
⑥ 각종 CSS 변경
◆ 자바스크립트
→ 처음으로 함수를 하나 더 만들어서 사용해봄(reset함수)
→ 예전에 노마드코더에서 들은 내용이 이제 이해가 되는 것 같다 우히히히힣
→ 결과값으로 나오는 부분의 css 변경은 자바스크립트 안에서 해결해야함
var resultArea = document.querySelector("#result");
function input(){
var num = document.querySelector("#input").value;
console.log(num);
if(num === null || num === ""){
//reset(); 을 꼭 앞쪽으로 놓아야 input안의 입력값은 지워지고 결과값이 남음
reset();
resultArea.innerHTML="<h1>숫자를 입력해주세요.</h1>";
}else if(num == 0 || num>=101){
reset();
resultArea.innerHTML="<h1>1~100사이의 숫자를 입력해주세요.</h1>";
}else if(num<=100){
if(num%5===0){
reset();
resultArea.innerHTML="<h1>"+num.fontcolor("blue")+"은(는) 5의 배수가 <font color='blue'>맞습니다.</font></h1>";
}else {
reset();
resultArea.innerHTML="<h1>"+num.fontcolor("red")+"은(는) 5의 배수가 <font color='red'>아닙니다.</font></h1>";
}
}
}
function reset(){
document.querySelector("#input").value = "";
resultArea.innerHTML="";
}
반응형
◆ 전체
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Poor+Story&display=swap" rel="stylesheet">
<title> 5의 배수 찾기 </title>
<style>
body{
text-align: center;
font-family: 'Poor Story', cursive;
/*적용하고자 하는 부모 엘리먼트에 적용*/
display: flex;
/*요소들을 가운데 정렬(세로)*/
align-items: center;
/*요소들을 가운데 정렬(가로)*/
justify-content: center;
/* 요소들을 위에서 아래로 정렬 */
flex-direction: column;
background-color:#fff17671;
}
#input{
margin: 30px;
}
h1{
text-align: center;
}
#resultArea{
width: 1000px;
height: 200px;
text-align: center;
margin: 30px;
}
#result{
width: 1000px;
height: 100px;
text-align: center;
}
#inputArea{
text-align: center;
}
img{
width: 100px;
height: 100px;
}
.btn{
text-align: center;
font-family: 'Poor Story', cursive;
font-size: 20px;
font-weight: bold;
background-color:#fff176;
width: 80px;
height: 40px;
margin: 10px;
border-radius: 20px;
border:0px solid;
box-shadow: 2px 2px 2px 2px #ffda76;
}
</style>
</head>
<body>
<!--숫자를 입력받는 부분-->
<div id="inputArea">
<h1> 1~100의 수에서 5의 배수를 맞춰보세요.</h1>
<input type="text" id="input" placeholder="숫자를 입력해보세요."><br>
<input class="btn" type="submit" onclick="input()" value="확인">
<input class="btn" type="submit" onclick="reset()" value="reset"">
</div>
<br>
<img src="img/pngegg.png">
<!-- 결과값을 받는 부분 -->
<div id="resultArea">
<h1>결과는?!</h1>
<br>
<div id="result"></div>
</div>
<script>
var resultArea = document.querySelector("#result");
function input(){
var num = document.querySelector("#input").value;
console.log(num);
if(num === null || num === ""){
//reset(); 을 꼭 앞쪽으로 놓아야 input안의 입력값은 지워지고 결과값이 남음
reset();
resultArea.innerHTML="<h1>숫자를 입력해주세요.</h1>";
}else if(num == 0 || num>=101){
reset();
resultArea.innerHTML="<h1>1~100사이의 숫자를 입력해주세요.</h1>";
}else if(num<=100){
if(num%5===0){
reset();
resultArea.innerHTML="<h1>"+num.fontcolor("blue")+"은(는) 5의 배수가 <font color='blue'>맞습니다.</font></h1>";
}else {
reset();
resultArea.innerHTML="<h1>"+num.fontcolor("red")+"은(는) 5의 배수가 <font color='red'>아닙니다.</font></h1>";
}
}
}
function reset(){
document.querySelector("#input").value = "";
resultArea.innerHTML="";
}
</script>
</body>
</html>
◆ 결과
jina-choi.github.io/coding-with-jina/mini_project/besoo/besoo.html
5의 배수 찾기 - github test3
jina-choi.github.io





728x90
반응형
'Coding With Jina > JavaScript' 카테고리의 다른 글
| [자바스크립트] 시계 10 이하 숫자 두자리수로 만들기(if문 단축형/축약형) (0) | 2021.01.04 |
|---|---|
| [1분코딩] 자바스크립트 기초 - DOM (0) | 2020.12.01 |
| [자바스크립트] innerHTML 속성 - 글자색 변경하기 (0) | 2020.11.29 |
| [자바스크립트] 문자열 FONTCOLOR () 메서드 (0) | 2020.11.29 |
| [1분코딩] 자바스크립트 기초 - 객체 (0) | 2020.11.26 |



