
◆ 이미 생성한 레파지토리에 프로젝트 추가하기
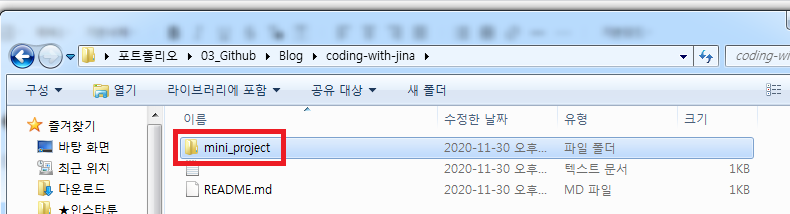
① 바탕화면 경로에서 생성한 레파지토리를 찾아서 파일을 열고 github desktop도 함께 열어둔다.

② 추가하고자 하는 코드파일을 생성한 레파지토리 파일 안에 붙여넣는다.

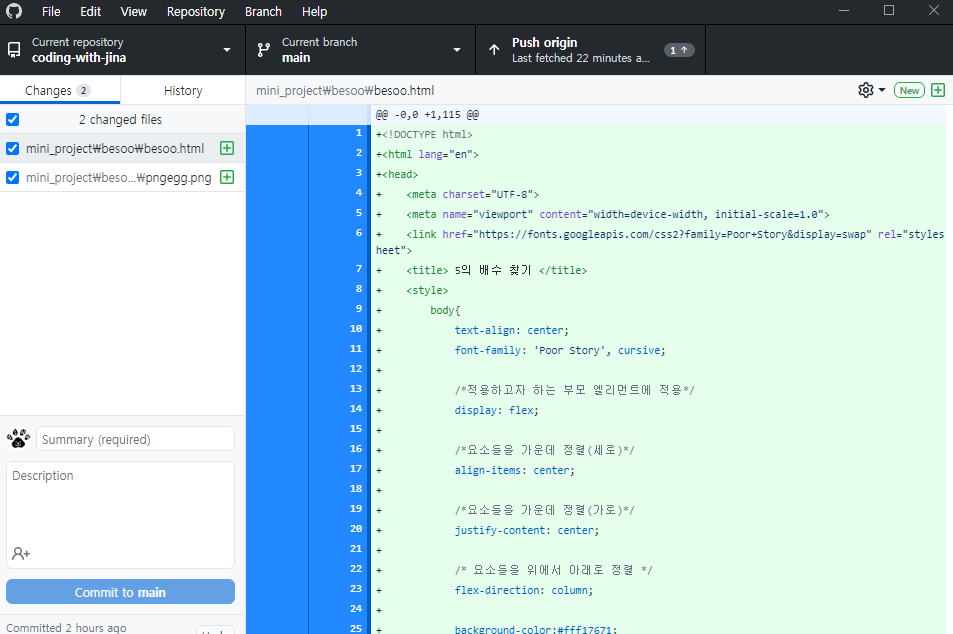
③ 그리고나서 github desktop에 가보면 자동으로 파일이 올라와있다.
→ 꼭 gh-page가 아닌 main에서 올려야함!

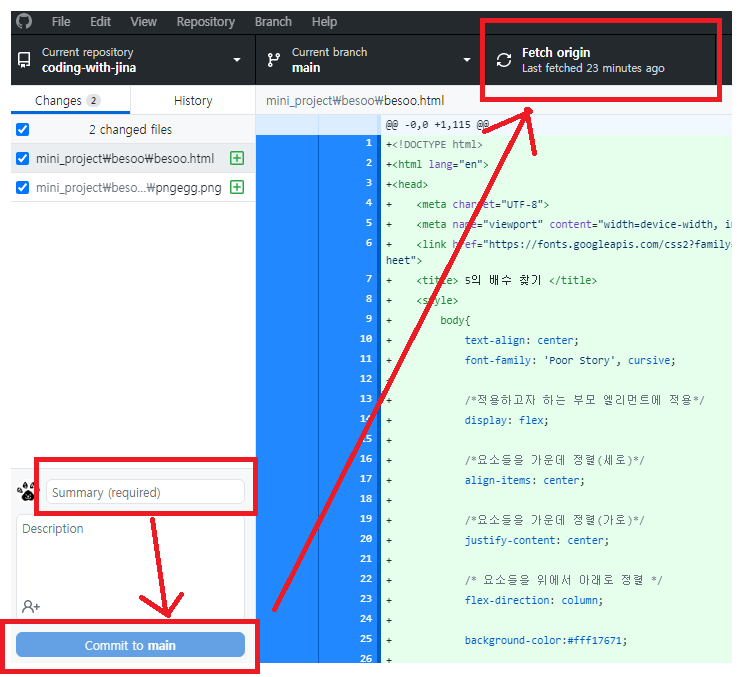
④ 왼쪽 하단에 빨간색 박스안에 업로드하는 파일의 설명을 간단하게 적고
Commit to master를 클릭 후에 Fetch origin를 클릭
※ publish Respository가 아니고 Fetch origin인 이유
→ 레파지토리를 만들고 처음 업로드한 이력이 있으면 그 이후부터는 Fetch origin로만 나옴

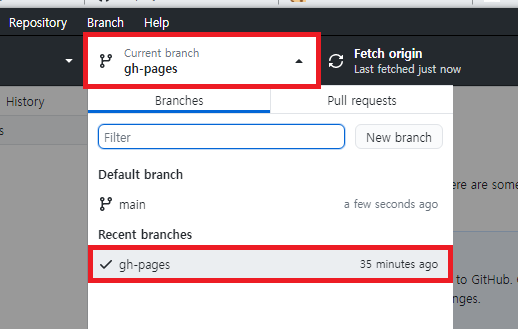
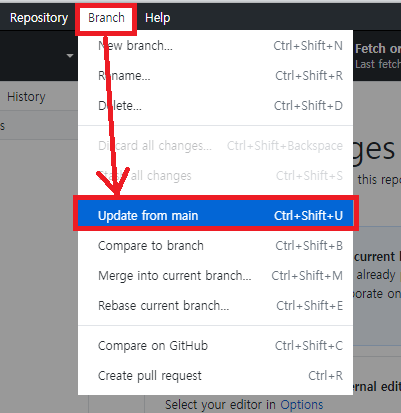
⑤ gh-pages로 이동해서 상단 메뉴에 있는 Branch 안에 Update from main 클릭


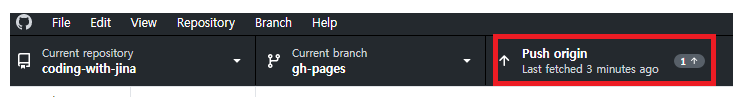
⑥ Fetch origin 버튼이 Push origin이라고 바뀌고 화살표 모양이 생겼을 때 클릭하면 끝!

⑦ 깃허브 웹사이트에서 확인해보면 mini project 파일이 잘 들어간 것을 확인할 수 있다.

⑧ 깃허브 웹사이트 오른쪽 하단에 Environment 밑에 있는 github-pages 클릭하면
잘 들어왔는지 확인 가능


◆ 마지막 정리
① 생성한 레파지토리 파일안에 넣고자 하는 코드 파일을 붙여넣고
② 깃허브 데스크로 가보면 자동으로 파일이 올라와있는 데 여기서 꼭 gh-page가 아닌 main에서 올려야함!
③ 업로드하는 파일의 설명 적고 commit to master를 클릭하고 나서 Fetch origin 클릭
④ gh-pages로 이동해서 상단 메뉴에 있는 Branch 안에 Update from main 클릭
⑤ Fetch origin 버튼이 Push origin이라고 바뀌고 화살표 모양이 생겼을 때 클릭하면 끝!
⑥ 깃허브 웹사이트 오른쪽 하단에 Environment 밑에 있는 github-pages 클릭하면 잘 들어왔는지 확인 가능
'Coding With Jina > Git Hub' 카테고리의 다른 글
| [GitHub] README에 이미지 넣기 (2) | 2021.02.17 |
|---|---|
| [Github] ⑤ Updating Github Pages (0) | 2020.11.30 |
| [Github] github 브랜치명 master? main? (1) | 2020.11.30 |
| [Github] ③ Github Desktop에서 gh-pages로 무료 웹 호스팅하기 (0) | 2020.11.30 |
| [Github] ② Github Desktop으로 repository 생성 (0) | 2020.05.11 |



