
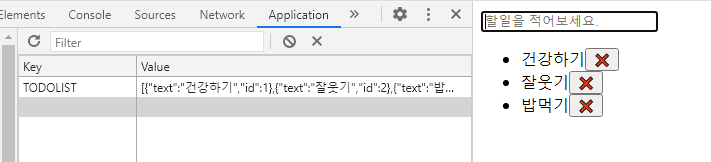
input에 text를 입력하고 엔터를 치면 할일목록 리스트가 생성되고 ❌를 누르면 삭제되는 시스템
저장된 리스트는 새로고침해도 남아있음

ToDoList 만들기 응용 Ver. 에 더 자세한 설명을 해서 중복되는 설명은 거의 생략함
이해가 안되는 경우 응용편 참고하세요↓↓↓↓
coding-with-jina.tistory.com/130
[자바스크립트] ToDoList 만들기 응용 Ver. - 로직
input 빈칸에 할일을 적으면 Pending에 리스트로 저장되었다가 ⭕를 누르면 Finished로 넘어가고 ❌를 누르면 삭제됨 그리고 Finished 리스트에서 🔁를 누르면 다시 Pending으로 넘어가는 시스템 1) HTML -
coding-with-jina.tistory.com
1) HTML - 화면구성
<body>
<form class="js-input-form">
<input type="text" placeholder="할일을 적어보세요."/>
</form>
<ul class="js-todoList">
</ul>
<script src="todoList.js"></script>
</body>2) CSS는 일단 생략
3) JavaScript - HTML과 연결
const todoForm = document.querySelector(".js-input-form"),
todoInput = todoForm.querySelector("input"),
todoUl = document.querySelector(".js-todoList");
4) JavaScript - 로직
① loadTodo( )
- 로컬스토리지의 value값을 변수 todoList에 저장
- todoList를 객체로 변환해서 parsedToDos에 저장
- forEach 함수로 parsedToDos 배열의 각각의 요소마다 paintTodo 함수를 실행시킴
- [참고] JSON.parse coding-with-jina.tistory.com/125
- [참고] forEach함수 coding-with-jina.tistory.com/126
// 로컬스토리지의 key값
const TODOLIST = "TODOLIST";
/*여기를 let으로 바꿔줘야
Uncaught TypeError: Assignment to constant variable. at HTMLButtonElement.deleteToDo
이런 에러가 안남*/
//할일목록을 저장하면 배열변수
let toDos=[];
function loadTodo(){
const todoList = localStorage.getItem(TODOLIST);
if(todoList !== null){
// console.log(loadedToDos); //JSON.parse 하기 전(String)
const parsedToDos = JSON.parse(todoList);
// console.log(parsedToDos); //JSON.parse 변환(element)
//로컬스토리지에 있는 내용을 자동으로 paintToDo함수에 적용되게 해줌
//원래 새로고침하면 LS에는 남아있으나 화면에선 사라졌었음
//parsedToDos array에 있는 각각의 element에 지금 만들 함수를 적용
//그 각각을 toDo로 칭함
parsedToDos.forEach(function (toDo) {
//각각의 toDo 요소에 대해서 paintToDo 함수가 적용됨
paintTodo(toDo.text);
});
}
}
function init(){
loadTodo();
todoForm.addEventListener("submit", handleSubmit);
}
init();
② handleSubmit( )
- input에 쓴 text를 paintTodo와 saveList 함수에 인자로 보내는 함수
- form.addEventListener("submit", handleSubmit); 로 인해 실행되는 함수
//input에 쓴 text를 paintTodo와 saveList 함수에 인자로 보내는 함수
function handleSubmit(event){
//기본 input의 디폴트값으로 엔터를 누르면 자동으로 어딘가 보내지는 기능을
//중지시키는 메서드
event.preventDefault();
const currentValue = todoInput.value;
paintTodo(currentValue);
saveList(currentValue);
todoInput.value="";
}
③ paintTodo( )
- 로컬스토리지 value값을 화면에 출력하는 함수
//로컬스토리지 value값을 화면에 출력하는 함수
function paintTodo(text){
const li = document.createElement("li");
const delBtn = document.createElement("button");
const span = document.createElement("span");
//+1 하는 이유 : toDos.length가 id인데 0부터 시작하기 때문에
const newId=toDos.length+1;
delBtn.innerHTML="❌";
delBtn.addEventListener("click", deleteToDo);
span.innerText=text;
li.appendChild(span);
li.id=newId; //li에도 id값 입력
li.appendChild(delBtn);
todoUl.appendChild(li);
//배열 toDos에 저장하는 객체
const toDoObj={
text: text, //text에는 text(실제입력한값) 입력
id: newId // id에는 newId(toDos 수량+1) 입력
//toDos array에 왜 이런식으로 저장하냐?
//그건 localstorage에 입력을 받을때마다 여러개 같이 저장해줘야 하기 떄문
};
//push:배열 요소에 추가하는 메서드
toDos.push(toDoObj);
saveList();
}
④ saveList( )
- 로컬스토리지 value 값에 저장하는 함수
- [참고] JSON.stringify coding-with-jina.tistory.com/125
//로컬스토리지 value 값에 저장하는 함수
function saveList(){
localStorage.setItem(TODOLIST, JSON.stringify(toDos));
}
⑤ deleteToDo( )
- ToDo 삭제 함수
//ToDo 삭제 함수
function deleteToDo(event) {
//출력한 리스트를 삭제함 새로고침하면 다시 나타나므로
const btn = event.target; //target한 버튼
const li = btn.parentNode; //btn의 부모 li 선택
todoUl.removeChild(li); //toDoList에서 li삭제
//로컬스토리지에 있는 것들을 다시 모아서 출력해줘야함
const cleanToDos = toDos.filter(function (toDo) {
console.log(toDo.id,parseInt(li.id) );
return toDo.id !== parseInt(li.id);
//toDo id는 숫자, li id는 string
//li를 parseInt 써서 string에서 number로 변경
});
//filterFn함수에서 체크된 아이템의 array를 주는 역할
//filterFn함수에 id===1만 있으면 id 1인 아이템만 가져옴
console.log(cleanToDos);
//콘솔에 cleanToDos(새로운 array) 3개, toDos(예전 array)는 4개
toDos = cleanToDos; //toDos let으로 정의 유의
saveList(); //toDos를 저장할꺼임(즉 새로고침해도 다시 html에서 toDos 생기지 안음)
}
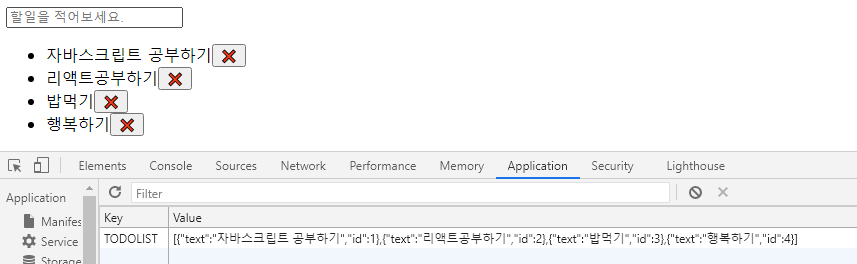
5) 결과

직접 실행해보세요😀
jina-choi.github.io/coding-with-jina/mini_project/todolist_Basic_Ver/index.html
ToDoList-Basic Ver.
jina-choi.github.io
'Coding With Jina > JavaScript' 카테고리의 다른 글
| [자바스크립트] innerText와 innerHTML 차이점 (2) | 2021.02.02 |
|---|---|
| [자바스크립트] Event.path / Event.composedPath (0) | 2021.01.29 |
| [자바스크립트] ToDoList 만들기 응용 Ver. - 로직 (0) | 2021.01.29 |
| [자바스크립트] Event.target (0) | 2021.01.29 |
| [자바스크립트] Array(배열) 객체의 메서드 forEach (0) | 2021.01.27 |



