728x90
반응형

리액트 설치 방법은 여기로!
https://coding-with-jina.tistory.com/94
[React] 리액트 초기 세팅 - ① Node.js 사이트에서 npm 다운로드 및 설치하기(Windows 10)
리액트를 시작하기 위해서는 리액트 툴을 추가해야한다. 여기서 3가지 방법이 있는데 우리는 Create React App을 이용한 리액트 활용법을 알아볼 것이다. 리액트 시작 전 초기 세팅 1) Node.js 사이트에
coding-with-jina.tistory.com
1. 일단 Node.js와 VS code 에디터 설치
- 구글에 Nodejs 검색해서 15버전 이상을 설치 (17.0버전은 금지)
- 예전에 Nodejs 15미만버전 설치했어도 지우고 재설치하기
- 설치할 때 설치폴더 C드라이브로 잡힌거 그대로 두고 다음 다음 계속 잘 눌러주기
- 설치 중 chocolatey 어쩌구는 설치 안해도 됨
- Visual Studio Code 에디터도 구글에 검색해서 설치
2. 코드를 담을 작업용 폴더를 하나 생성

3. VSCode 열고 만든 작업용 폴더를 오픈

- File - Open Folder 메뉴를 이용
- 그럼 왼쪽 상단에 저렇게 작업폴더명이 뜸
- 앞으로 코드 짜거나 npm으로 뭐 하기 전 폴더가 제대로 열려있는지 꼭 체크하기
4. VSCode 에디터에서 terminal을 열어주기

- 작업폴더에서 터미널을 열어주어야함
- 생성한 폴더를 오픈하고 상단 Terminal - New Terminal을 누르면 됨
반응형
5. 터미널에서 명령어를 입력하기
npx create-react-app 새로 만들 폴더명(프로젝트명)
- 터미널에서 이렇게 입력하고 엔터

- 여기서 y를 누르고 엔터치면 설치됨

- 설치완료되면 이렇게 뜸!
6. 설치가 다 된 것 같으면 생성된 폴더(프로젝트)를 다시 에디터로 오픈

- 설치를 완료하면 새로 만든 프로젝트 폴더가 생성
- 이 폴더를 에디터로 다시 File - Open folder로 오픈하고 코딩 시작
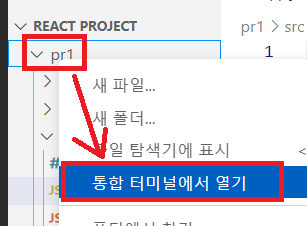
- 또는 오픈된 폴더 오른쪽 마우스 클릭하면 통합터미널에서 열기 누르면 됨
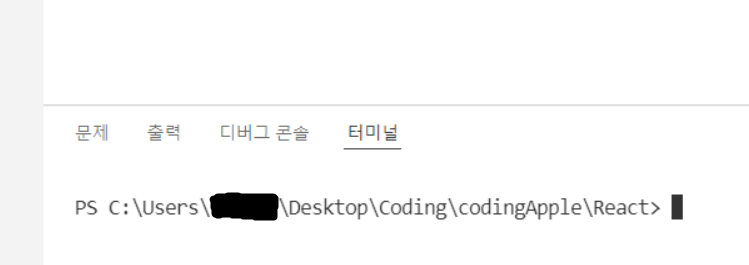
- 터미널에서 경로 잘 되었나 확인하고 시작하기
- 꼭 폴더를 다시 오픈하고 코딩해야됨 아니면 에러남
7. 내가 짠 코드를 브라우저에서 미리보기 하고 싶으면
src폴더 안에 있는 App.js에 코딩 시작하면 되는데
코드를 잘 짰는지 미리보기 하고 싶으면
터미널을 켠 다음 아래처럼 입력
npm start
(안뜨면 localhost:3000 이라고 크롬 브라우저 열고 직접 입력)
(안되면 방금 만든 폴더를 에디터로 제대로 오픈 안한것임)
728x90
반응형
'Coding With Jina > React' 카테고리의 다른 글
| [React] 리액트 첫 시작할때 알아야 할 기본 지식(업데이트중) (0) | 2022.11.03 |
|---|---|
| [React] 리액트에서 emmet 쓰는 법 / 리액트 단축키 적용하기 (0) | 2022.10.28 |
| [React] 리액트 클릭시 나오는 상세페이지UI 만들기 - component/props (0) | 2022.06.03 |
| [React] 클릭시 등장하는 UI 만들기 - component (0) | 2022.05.12 |
| [React] 리액트 좋아요 개별 클릭수 카운트하기 - 배열 copy 이용 (0) | 2022.05.12 |



