
리액트를 시작하기 위해서는 리액트 툴을 추가해야한다.
여기서 3가지 방법이 있는데 우리는 Create React App을 이용한 리액트 활용법을 알아볼 것이다.

리액트 시작 전 초기 세팅
1) Node.js 사이트에서 npm 다운로드 및 설치하기
2) npm을 이용해서 create react app 설치하기
3) create react app을 이용해서 개발환경 구축
1) Node.js 사이트에서 npm 다운로드 및 설치하기
1-1) npm 설치하기
npm이란?
- Node.js 라고 하는 기술을 이용해서 만들어진 여러 앱들을 명령어 환경에서 아주 손쉽게 설치할 수 있도록
도와주는 도구- Node.js 계의 앱스토어 또는 구글 플레이 같은 역할을 하는 소프트웨어
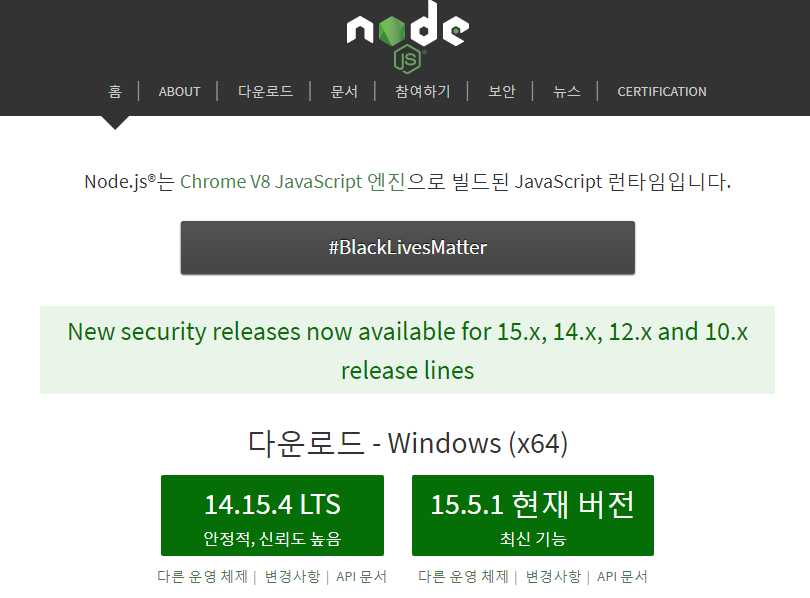
① Node.js 홈페이지에서 다운로드(nodejs.org/ko/)
- 안정형이나 최신형 둘 중 원하는 것으로 하나만 설치(나는 최신형으로 설치함)
- 윈도우 8 이상 버전이어야만 가능함!!(윈도우 7에서 윈도우10으로 무료 업그레이드 하는 방법)

② 바로 설치
- 이고잉님이 설치과정은 스킵하신 거 보니 별 다른 설정없이 next 눌러서 설치하면 될 것 같음






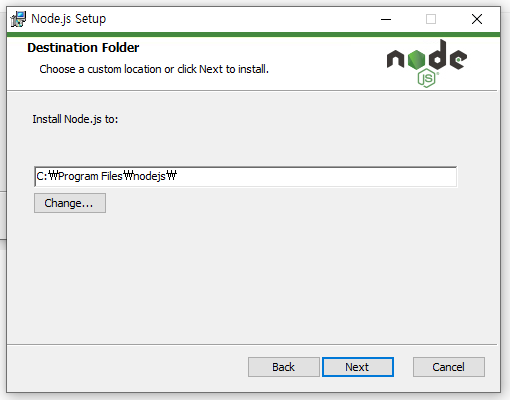
↑↑↑여기서↑↑↑
저 Automatically install the necessary tools. 체크란은 나중에도 설치 가능하다고 하고
찾아보니까 다른 분들도 체크 안했으니까 나도 뺴고 간다!

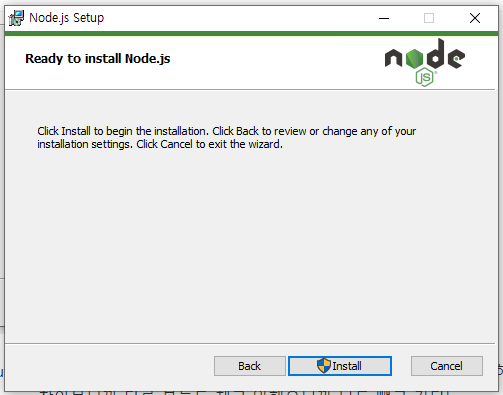
설치!!

설치중~

설치 끝!!
1-2) npm 설치 확인하기
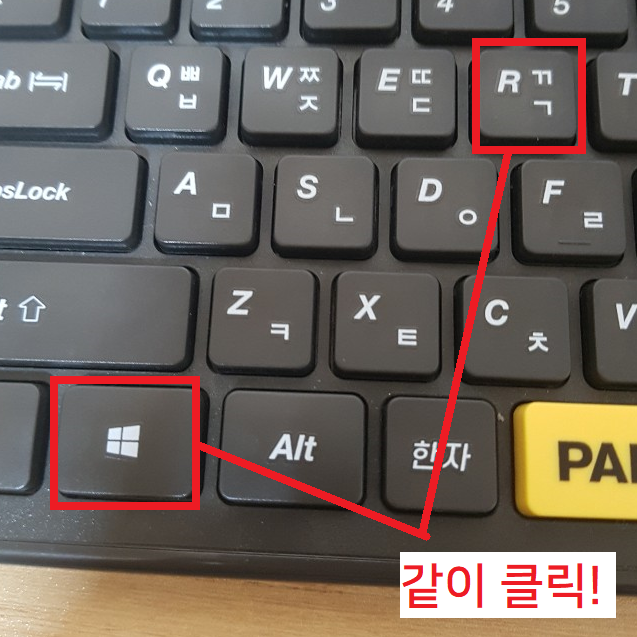
① 실행창 단축키 : 윈도우키 + r

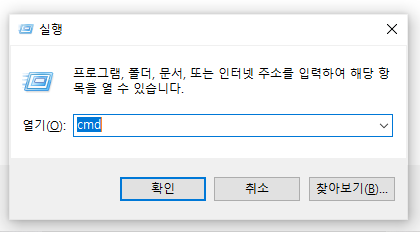
② 실행창에 cmd라고 치고 엔터!
- cmd는 commend의 약자로 컴퓨터를 명령어를 통해서 제어하는 프로그램

③ 검은색 화면이 나오는 실행창에
node -v (띄어쓰기 중요! 안그러면 맨처음처럼 에러남)
npm -v 를 치고 엔터를 누르면 숫자가 나타나면 정상적으로 설치된 것임

다음 단계 >>
2) npm을 이용해서 create react app 설치하기
coding-with-jina.tistory.com/95
[React] 리액트 초기 세팅 - ② npm을 이용해서 create react app 설치하기
리액트 시작 전 초기 세팅 1) Node.js 사이트에서 npm 다운로드 및 설치하기 2) npm을 이용해서 create react app 설치하기 3) create react app을 이용해서 개발환경 구축 2) npm을 이용해서 create react app..
coding-with-jina.tistory.com
3) create react app을 이용해서 개발환경 구축
coding-with-jina.tistory.com/97
[React] 리액트 초기 세팅 - ③create react app을 이용해서 개발환경 구축하기
리액트 시작 전 초기 세팅 1) Node.js 사이트에서 npm 다운로드 및 설치하기 2) npm을 이용해서 create react app 설치하기 3) create react app을 이용해서 개발환경 구축 3) create react app을 이용해서 개발..
coding-with-jina.tistory.com
[생활코딩] React 강의를 기반으로 작성했습니다.
생활코딩 - React - 인프런
리액트의 컴포넌트를 만드는 법과 리액트와 불변의 관계를 알아봅니다. 초급 웹 개발 React 온라인 강의 리액트, 생활코딩, react, 생활코딩리액트
www.inflearn.com
'Coding With Jina > React' 카테고리의 다른 글
| [React] 클릭시 등장하는 UI 만들기 - component (0) | 2022.05.12 |
|---|---|
| [React] 리액트 좋아요 개별 클릭수 카운트하기 - 배열 copy 이용 (0) | 2022.05.12 |
| [React] 글 리스트 반복해서 만들기 - map( ) 함수/ 컴포넌트 반복 (0) | 2022.05.05 |
| [React] 리액트 초기 세팅 - ③ create-react-app을 이용해서 개발환경 구축하기 (0) | 2021.01.12 |
| [React] 리액트 초기 세팅 - ② npm을 이용해서 create react app 설치하기 (0) | 2021.01.12 |



