
리액트 시작 전 초기 세팅
1) Node.js 사이트에서 npm 다운로드 및 설치하기
2) npm을 이용해서 create react app 설치하기
3) create react app을 이용해서 개발환경 구축
3) create react app을 이용해서 개발환경 구축
3-1) 디렉토리 설정하기
① 원하는 경로에 react-app 폴더 생성
(폴더명을 react라고 하면 안됨 → 특수한 문자이기때문에 create-react-app에서 거절)

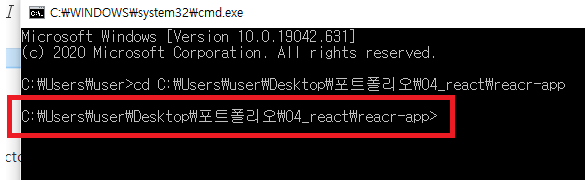
② cmd 창에 cd (Change Directory 라는 뜻)와 스페이스바를 입력한 후에 생성한 폴더를 드래그 해서 넣고 엔터!
(cd만 입력하고 드래그 하면 파일 이름, 디렉터리 이름 또는 볼륨 레이블 구문이 잘못되었습니다. 라고 뜸)

③ 자동으로 경로를 알려줌

3-2) 설정한 경로에 create-react-app 설정하기
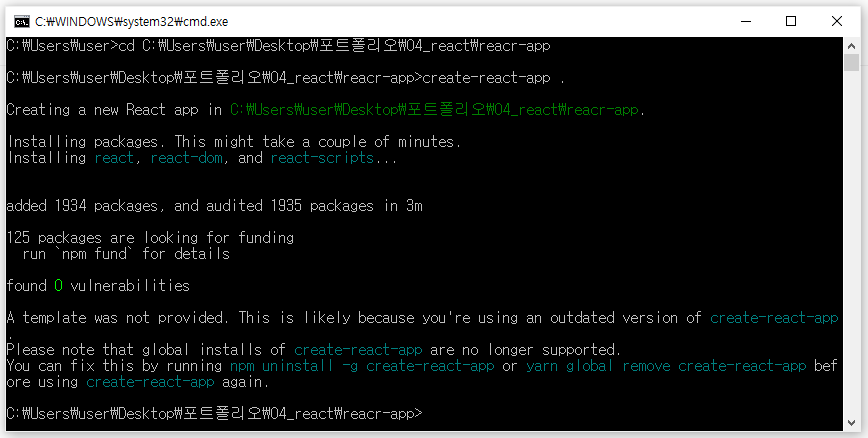
① 다음에 create-react-app . (app 다음에 한칸 띄어쓰기하고 .) 을 치고 엔터 누르면

② 현재 디렉토리가 create-react-app에 의해서 개발환경이 됨

완성!!

<< 이전 단계
1) Node.js 사이트에서 npm 다운로드 및 설치하기
coding-with-jina.tistory.com/94
[React] 리액트 초기 세팅 - ① Node.js 사이트에서 npm 다운로드 및 설치하기(Windows 10)
리액트 시작 전 초기 세팅 1) Node.js 사이트에서 npm 다운로드 및 설치하기 2) npm을 이용해서 create react app 설치하기 3) create react app을 이용해서 개발환경 구축 1) Node.js 사이트에서 npm 다운로드..
coding-with-jina.tistory.com
2) npm을 이용해서 create react app 설치하기
coding-with-jina.tistory.com/95
[React] 리액트 초기 세팅 - ② npm을 이용해서 create react app 설치하기
리액트 시작 전 초기 세팅 1) Node.js 사이트에서 npm 다운로드 및 설치하기 2) npm을 이용해서 create react app 설치하기 3) create react app을 이용해서 개발환경 구축 2) npm을 이용해서 create react app..
coding-with-jina.tistory.com
※ 리액트 프로젝트 생성하는 방법
https://coding-with-jina.tistory.com/164
[React] 리액트 시작하기 - 새로운 프로젝트 생성 방법
리액트 설치 방법은 여기로! https://coding-with-jina.tistory.com/94 [React] 리액트 초기 세팅 - ① Node.js 사이트에서 npm 다운로드 및 설치하기(Windows 10) 리액트를 시작하기 위해서는 리액트 툴을 추가해야
coding-with-jina.tistory.com
[생활코딩] React 강의를 기반으로 작성했습니다.
생활코딩 - React - 인프런
리액트의 컴포넌트를 만드는 법과 리액트와 불변의 관계를 알아봅니다. 초급 웹 개발 React 온라인 강의 리액트, 생활코딩, react, 생활코딩리액트
www.inflearn.com
'Coding With Jina > React' 카테고리의 다른 글
| [React] 클릭시 등장하는 UI 만들기 - component (0) | 2022.05.12 |
|---|---|
| [React] 리액트 좋아요 개별 클릭수 카운트하기 - 배열 copy 이용 (0) | 2022.05.12 |
| [React] 글 리스트 반복해서 만들기 - map( ) 함수/ 컴포넌트 반복 (0) | 2022.05.05 |
| [React] 리액트 초기 세팅 - ② npm을 이용해서 create react app 설치하기 (0) | 2021.01.12 |
| [React] 리액트 초기 세팅 - ① Node.js 사이트에서 npm 다운로드 및 설치하기(Windows 10) (0) | 2021.01.12 |



