
리액트 시작 전 초기 세팅
1) Node.js 사이트에서 npm 다운로드 및 설치하기
2) npm을 이용해서 create react app 설치하기
3) create react app을 이용해서 개발환경 구축
2) npm을 이용해서 create react app 설치하기
2-1) create react app 설치
① cmd 실행창을 연다(윈도우키+r)
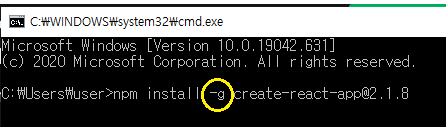
② npm install create-react-app@2.1.8 이라고 치고 엔터
(여기서 버전을 안쳐주면 최신형으로 설치가 되는데 버전이 다르면 이고잉님 생활코딩 리액트 강의와 호환이 안될 수 도 있어서 똑같이 따라함)

③ 중간에 -g 를 추가로 입력해주면 컴퓨터 어디에서든지 create-react-app을 설치 실행할 수 있기때문에 매우 편리

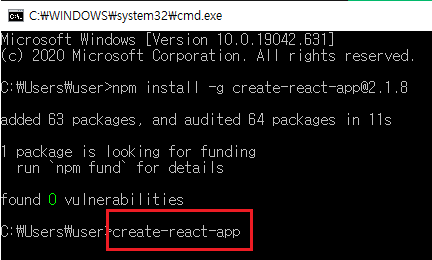
④ 그리고 나서 엔터를 치면 뭔가 설치 되고 있는 중..

⑤ 완료

2-2) create-react-app 잘 설치 되었는 지 확인해보기
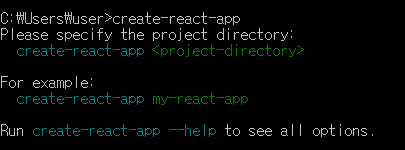
① 실행창에 create-react-app 라고 치고 엔터

② 이렇게 나오면 성공적으로 설치 완료된 것!

<< 이전단계
1) Node.js 사이트에서 npm 다운로드 및 설치하기
coding-with-jina.tistory.com/94
[React] 리액트 초기 세팅 - ① Node.js 사이트에서 npm 다운로드 및 설치하기(Windows 10)
리액트 시작 전 초기 세팅 1) Node.js 사이트에서 npm 다운로드 및 설치하기 2) npm을 이용해서 create react app 설치하기 3) create react app을 이용해서 개발환경 구축 1) Node.js 사이트에서 npm 다운로드..
coding-with-jina.tistory.com
다음단계 >>
3) create react app을 이용해서 개발환경 구축
coding-with-jina.tistory.com/97
[React] 리액트 초기 세팅 - ③create react app을 이용해서 개발환경 구축하기
리액트 시작 전 초기 세팅 1) Node.js 사이트에서 npm 다운로드 및 설치하기 2) npm을 이용해서 create react app 설치하기 3) create react app을 이용해서 개발환경 구축 3) create react app을 이용해서 개발..
coding-with-jina.tistory.com
[생활코딩] React 강의를 기반으로 작성했습니다.
생활코딩 - React - 인프런
리액트의 컴포넌트를 만드는 법과 리액트와 불변의 관계를 알아봅니다. 초급 웹 개발 React 온라인 강의 리액트, 생활코딩, react, 생활코딩리액트
www.inflearn.com
'Coding With Jina > React' 카테고리의 다른 글
| [React] 클릭시 등장하는 UI 만들기 - component (0) | 2022.05.12 |
|---|---|
| [React] 리액트 좋아요 개별 클릭수 카운트하기 - 배열 copy 이용 (0) | 2022.05.12 |
| [React] 글 리스트 반복해서 만들기 - map( ) 함수/ 컴포넌트 반복 (0) | 2022.05.05 |
| [React] 리액트 초기 세팅 - ③ create-react-app을 이용해서 개발환경 구축하기 (0) | 2021.01.12 |
| [React] 리액트 초기 세팅 - ① Node.js 사이트에서 npm 다운로드 및 설치하기(Windows 10) (0) | 2021.01.12 |



